
قالب شماره 9
سلام بچه ها اینم از قالب شماره 9 من این قالب هم مثل تمامی قالب هام رایگان و برای وبلاگ بیان هستش
مطالبی که میخوانید
- معرفی قالب
- ویژگی های قالب
-
آموزش نصب قالب
لینک های قالب
- پیشنمایش قالب
- دانلود فایل های قالب
معرفی قالب
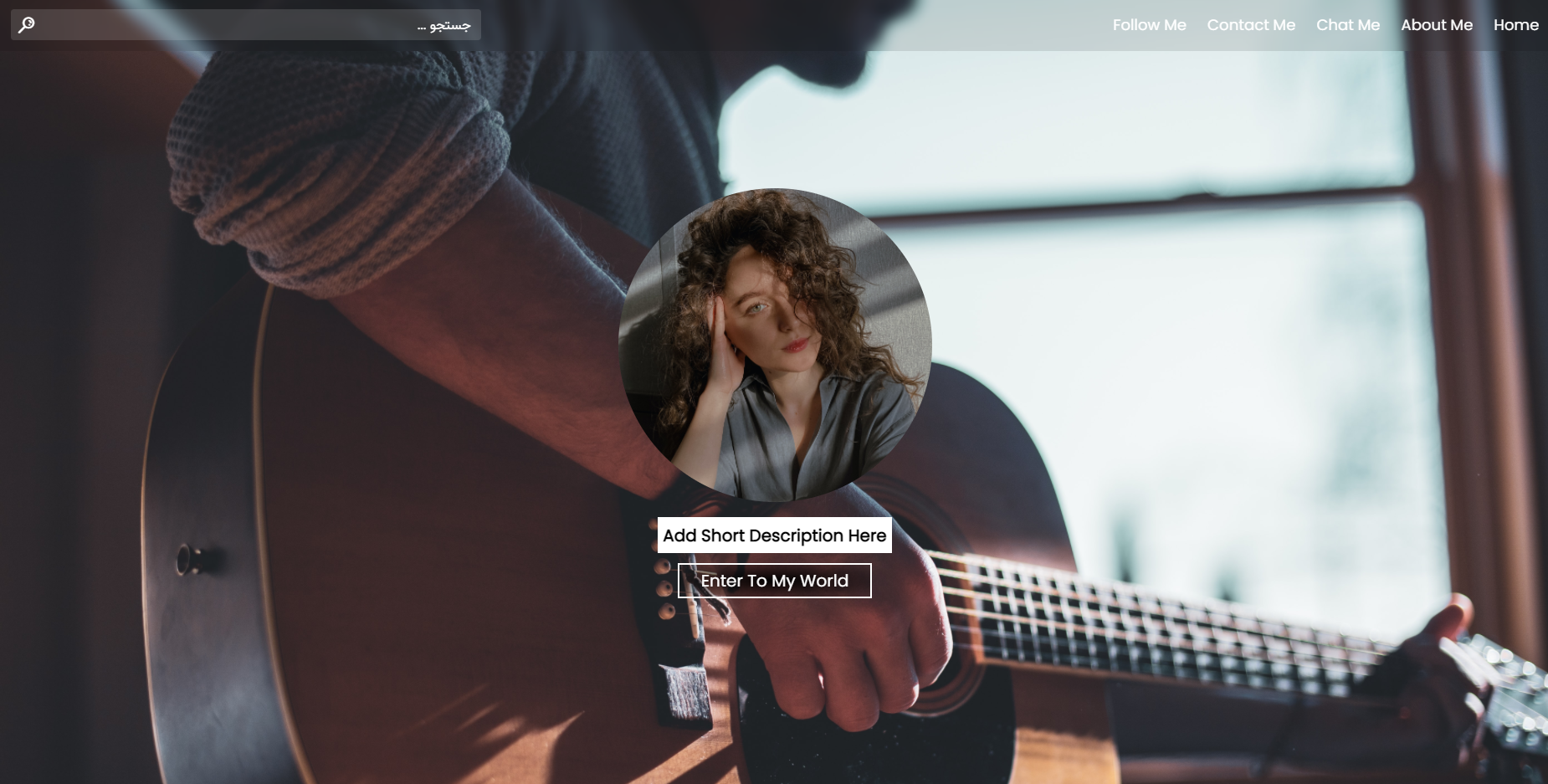
خب بریم یه معرفی کلی از قالب کنم این قالب یه قالب شخصی وبلاگ هستش که یه هدر تمام صفحه داره همینطور در دستگاه هایی مثل تلفن ها بخش منو به صورت تاگِل هستن ؛ به این صورت که با کلیک بر روی یک علامت این شکلی : منو واستون باز میشه در کل این قالب یه قالب برای داستان نویسی و همینطور عکاس ها یا نقاش ها و کسایی که به هنر های اینچنینی علاقه دارند هستش چون که تصاویر شاخص این قالب دارای خاصیت و انیمیشن ویژه و جالبی هستند که در تصویر زیر میبینید :
انیمیشن خاص و حالت فریم دار تصاویر قالب شماره 9
همینطور که میبینید با این انیمیشن افراد میتونند تصاویر شاخص هر پست رو مانند یک عکاس جلو یا عقب کنند که خب جز بخش های جذاب و یونیک این قالب هستش.
پس در کل شد واسه داستان نویسا و افراد اینچنینی البته اگر خواستید میتونید برای چیزای دیگه هم ازش استفاده کنید در کل قالب خفنیه.
ویژگی های قالب
خب این قالب هم مثل تمامی قالب هام یک سری ویژگی های منحصر به فرد داره 😍😉 که شما میتونید در لیست زیر ببینیدش :
- این قالب اولین قالبی هست که پلی لیست موزیکش برای شما قابل رنگ کردن هستش اونم فقط با یه تغییر رنگ 😉😍
- این قالب اولین قالب دارای تب چ هستش 🔥
- این قالب کاملا بدون جاوا اسکریپت ساخته شده
- دارای بخش آخرین کامنت ها به صورت چت
- دارای هدر های کوچک برای هر بخش به صورت مجزا علاوه بر هدر اصلی وب
- دارای اسکرول نرم
- دارای تایپو گرافی
- دارای کوتاه سازی ساید بار
- دو ستونه
- و ...
آموزش نصب قالب
خب بریم که قالب شماره 9 رو آموزش نصبش بر روی وب رو به شما بدم . فقط قبلش یه چیزی بگم :
تنظیمات ساده
خب همونطور که اکثریتتون میدونید ما در قسمت آموزش قالب همیشه از تنظیمات ساده شروع میکنیم و به تنظیمات پیشرفته میرسیم خب بزنید بریم تا تنظیمات ساده وب رو انجام بدیم ،،
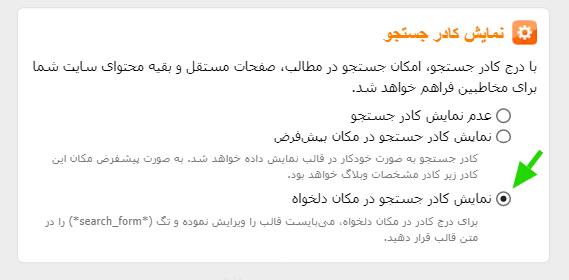
خب همونطور که میدونید ما در تنظیمات ساده کار زیادی نداریم فقط و فقط کافیه که بخش جستجو رو اوکیش کنیم پس طبق تصویر پس از رفتن به بخش تنظیمات ساده وبتون باید تیک گذینه نمایش کادر جستجو در مکان دلخواه رو بزنید:
آموزش نصب قالب شماره 9 : تنظیمات ساده
تنظیمات پیشرفته
خب بریم سراغ تنظیمات پیشرفته ؛ حتما بعد از دیدن بخش قبل حسابی با دیدن کلمه پیشرفته ترسیدید و میگید وای اون واقعا ساده بود ولی این مطمعنم سخته و از اینجور حرفا که من خنگمو اینجور شر و ورا میخوام بگم نترس اسم این قسمت فقط فقط به دلیل اینه که اسمش توی پنل بیان همینه وگرنه ربطی به کاری که میخوایم بکنیم نداره 👍 پس نترسید و راحت انجامش بدید. این بخش دو مرحله داره :
مرحله اول تنظیمات پیشرفته
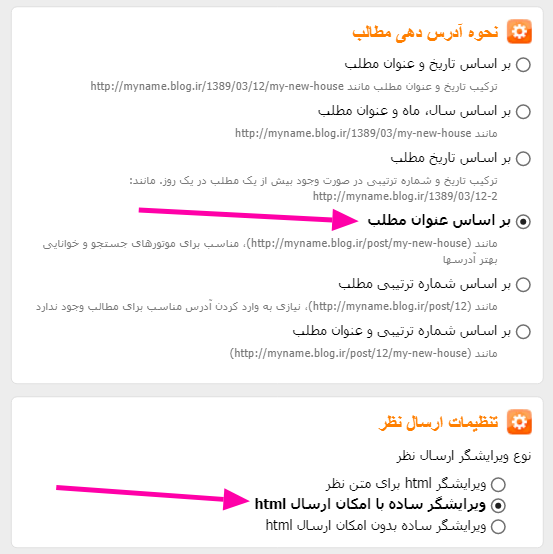
خب فقط فقط در این قسمت کافیه طبق تصاویر پس از رفتن به تنظیمات پیشرفته وبتون تیک گذینه ها رو بزنید پس بر اساس تصاویر تیک ها رو بزنید :
تنظیمات پیشرفته قالب شماره 9 مرحله اول
همینطور تیک گذینه های زیر رو هم بزنید :
تنظیمات پیشرفته قالب شماره 9 مرحله اول
خب پس از این که تیک گزینه ها رو زدید دکمه سبز رنگ ذخیره رو از بالا گوشه سمت چپ صفحه بزنید بعد از اون میریم سراغ مرحله دوم.
مرحله دوم تنظیمات پیشرفته
در این مرحله ما میخوایم که پلی لیست قالب رو فعال کنیم تا بتونیم آهنگ در پلی لیست وبسایتمون بگذاریم برای این کار کافیه در همین صفحه تنظیمات پیشرفته بمانیم و طبق تصاویر زیر مرحله به مرحله پیش برویم :
خب اول از همه از قسمت نشانه ها (پایین گوشه سمت راست صفحه) روی دکمه نشانه جدید کلیک کنید .
سپس همچین بخشی واستون باز میشه :
بخش ثبت نشانه
خب طبق تصویر در اینجا ما یک بخش نام داریم و یک بخش شناسه لاتین خب قسمت نام بخش دلخواه هست برای مثال شما میتونید هر نامی که دوست دارید بزارید اما بخش شناسه لاتین حتما باید همین کلمه ای که من میگم بنویسید .... پس در بخش شناسه لاتین بنویسید : music-farhan-list
پس از نوشتن این بخش ها به همون نحوی که گفتم دکمه آبی ذخیره رو بزنید.
بعد برای بار آخر دکمه سبز ذخیره رو از همون بالا سمت چپ بزنید (این مرحله رو یادتون نره!!!)
تبریک عرض میکنم شما 99 درصد راه رو رفتید حالا کافیه فقط یه چند تا حرف کوچولو بگمو بعدشم تمام😍
تنظیمات مرکز مدیریت
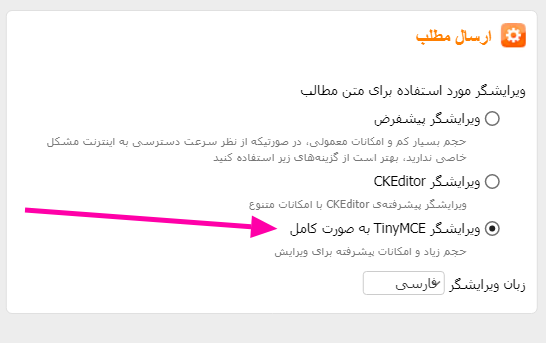
آخرین تنظیمات وب رو هم انجام بدیم کافیه به بخش تنظیمات مرکز مدیریت وبمون بریم و تیک گذینه ویرایشگر tinymce رو بزنیم خیلی سادست.
بخش تنظیمات مرکز مدیریت قالب شماره 9
خب آموزش نصب قالب به پایان رسید شما رسما قالب رو نصب کردید 😍 لینک دانلود و پیشنمایش قالب هم پایینه دیگه شما الان میتونید کد ها رو دانلود کنید و به راحتی ازشون استفاده کنید .
دیگه همتون واسه موزیک گذاشتنم که بلدید اگر بلد نیستید ویدیو های قالب های قبل رو ببینید تو اونا بهتون گفتم 😍
لینک های قالب
خب بریم بهتون لینک پیشنمایش و لینک های دانلود فایل های قالب رو بدم امیدوارم که این قالب رو دوست داشته باشید و لذت ببرید 💗
لینک پیشنمایش قالب
این قالب یه قالب ریسپانسیوه اینم لینک پیشنمایش قالب :



















با ابنکه نخوندمش اخه سردرنمیارم کلا ولی خسته نباشی