
قالب شماره یک.
درود به همگی قالب شماره یک من هم آماده شد بچه ها این یه قالب کاملا متفاوته یک فرمتر مینیمال سه تایپه که بدون جاوا اسکریپت و مثل همیشه رایگانه...
این قالب مینیماله هم نسخه ریسپانسیو داره هم غیر ریساپنسیو در ادامه باید بگم که بالا توی خلاصه این پست گفتم که این قالب با این که ساده هست ولی کاملا متفاوته و یک فرمترِ مینیمالِ سه تایپه هستش ... خب منظورم از این حرف چی بود؟ منظورم این بود که در واقع این قالب فرمت بندی شده هستش ینی هر پست هم در صفحه اول و هم در صفحه مخصوص خوده پست متفاوت هستش ... و شکل و شمایل و امکانات مربوط به خودش رو داره و این سه تایپه بودنش در واقع منظورم این بوده که سه نوع پست تایپ داره یکی که پست ارجینال یا همون پست عادی هستش مثل تمام وبلاگا که پست عادی دارن یکیش چت پست هستش که من به نظرم خیلی خفنه و مطمعنن شما هم عاشقش میشید و دیگری پست موزیکه ... خب ممکنه بگید پست موزیک؟ خب دوستان شما الان میرید دقیقا افزونه موزیک میگیرید که چیکار کنید؟ 😍 افرینننننننننننن میرید میخرید چون میخواید فرمت کنید میخواید شکل و شمایل پستی که توش آهنگ میزارید با بقیه فرق کنه ... 😍 حالا من اومدم واستون کاری کردم که شما بتونید حتی چت پست هم توی وباتون داشته باشید و نه تنها شکل و شمایلش تو صفحه اول فرق کنه بلکه توی صفحه اصلی خودش ینی زمانی که کاربر میزنه رو ادامه مطلب یا خوده پست هم همون شکل باشه 😍 تازه موزیکش خفنیش اینه که میشه لایک واسه موزیکش هم گذاشت 😍😋👍 خب توضیح اجمالی و به قول معروفش اینه 😂 بزنید بریم سراغ بررسی تک تک بخش ها لطفا دوستان لطفا به خودتون یه لطف کنید ... و اونم اینه که حتما بفهمید و بدونید که چیزی که ازش دارید یا میخواید استفاده کنید چه قابلیت هایی داره اگر نخونید و فقط بندازید رو وبتون میشید مثل ادمی که فک میکنه هیچ استعدادی نداره ولی در واقع اصن هیچی در مورد خودش نمیدونه پس حتما بخش های زیر رو بخونید 💗 خب بزنید بریم :
پست های عادی یا اصلی قالب :
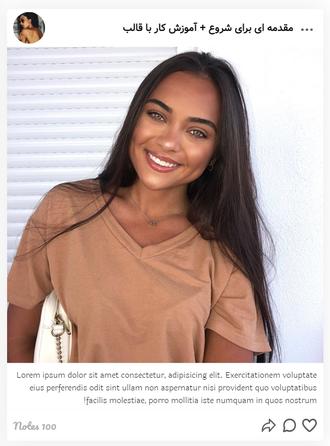
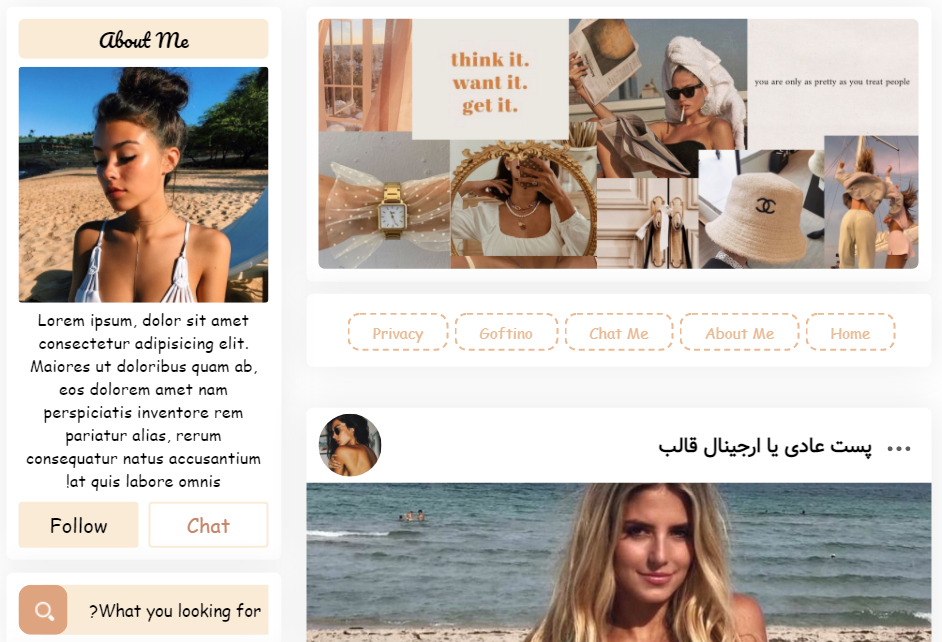
خب به تصویر زیر نگاه کنید :
پست عادی قالب اول فرهان
خب به نظرم این بخش کاملا تصویرش گویاست ولی باز میگم اون بالای پست خب نام پست هست + تصویر پروفایل نویسنده (همون تصویر گرده) و همینطور یه سه نقطه که اگر روش کلیک کنید توضیحاتی در مورد پست میده مثل این که کی و چه زمانی پست نوشته شده تعداد بازدیداشو از اینجور چیزا + البته یه لینک فالو نویسنده واسه کال تو اکشن 😍 نمیدونی کال تو اکشن چیه؟ یه توضیح کوچولو بهت میدم ببین بهترین زمان واسه این که یکی رو راضی کنی تا کاری رو انجام بده زمانیه که اون فرد رو کاملا تحت تاثیر قرار داد خب وقتی که تو پستت رو خفن نوشته باشی و فرد روی این سه نقطه بزنه خب اون لحظه خیلی از پستت لذت برده و به قول معروف تحت تاثیریش زده بالا 💦😂 پس سریع میزنه رو دکمه فالوت میکنه منتها میشه فالور فعال چون از وب تو و پستات لذت برده 😍 خب قسمت بعدی تصویر شاخص هست چیزی که قالبای عرفان نداشت و هر کس واسه هر پست مجبور بود حتما یه تصویر بزاره ولی خب تصویر همیشه توی یه قاب سفید گذاشته میشد که یکم زشت بود ... ولی الان اگر بالا نگاه کنید میبینید که تصویر کل بخش رو گرفته که خب خیلی زیبا تره و این که تمامی پستاتون تصاویرش همین شکلی میشه ..😍
خب و برسیم به فوتر پستمون همونجا که علامت های قلبو کامنت و ادامه مطلب به ترتیب از راست به چپ گذاشته شدن اره 😂 اون فلشه ادامه مطلبه 😍 و اون نوتس که سمت چپ نوشته داره به تعداد کامنتا و فید بک های پست اشاره میکنه...
چت پست های قالب :
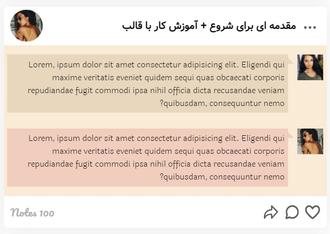
خب خفن ترین قابلیت این قالب چت پست هست چیزی که مطعنن دیوونه وار خفنه و باعث میشه ایده های بیشتری واسه پست گذاری داشته باشید خب بزارید اول تصویرش رو ببینیم 😍 :
چت پست های قالب اول فرهان
خب تصویر بالا چت پست قالب هستش همونطور که میبینید نوع این پست اینجوریه که یه نفر یه چیزی میگه و شما بهش جواب میدید ... و این خب خیلی خفنه فوتر و هدر پست همونیه که بالا گفتم ولی بخش اصلی این پست متفاوته ... خب ببینید چت اول ینی کامنت اول کامنتی هست که طرف مقابل شما میگه یا حالا عکس یا فیلم یا آهنگ یا هر چیز دیگه ای هست که شما میخواید تو کامنت دوم که شما باشید جواب بهش بدید یا نظر بدید .... عکس کامنت اول همون تصویر مطلب یا تصویر شاخص هستش 😍 و متنشم متن قبل از ادامه مطلب و بعد از اون شما هر چیزی بنویسید یا هر عکسو فیلمی بندازید میوفته تو بخش کامنت یا چت خودتون 😍 اگر الان نفهمیدید چی شد عیبی نداره چون طبیعیه ... چون شما ممکنه با هیچ کدوم از بخش هایی که گفتم اشنایی نداشته باشی .. به همین خاطر تو بخش اموزش که توی همین مقاله هست کاملا گفتم 😍😘
پست موزیک تایپ سوم فرمتینگ این قالب :
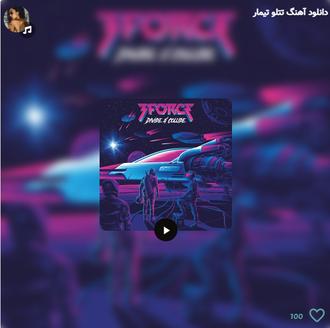
خب و میرسیم به پست موزیک ها 😍 خب بزارید یه چیز خفن دیگه هم بگم قالب پلی لیست هم داره 😂😍 جر غش نکنید هنوز مونده 😂 ... خب بریم تصویر پست موزیک رو ببینیم :
پست موزیک قالب اول فرهان
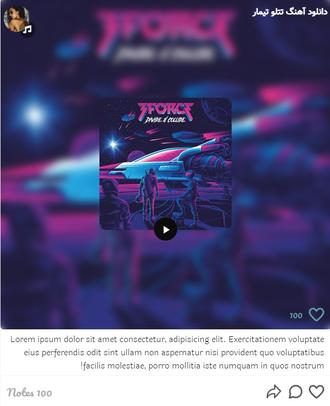
خب همونطور که میبینید خیلی خاص و خفنه 😍 عکس پروفایل کسی که آهنگ رو گذاشته یا به عبارتی نویسنده وب بالا سمت چپ هستش + یه علامت موزیک و همینطور کل پس زمینه تصویر شاخص هستش که یکم مات شده تا کاور اصلی کوچیک شده وسط باشه بعلاوه پلیر موزیک و همینطور اسم پست هم سمت راست بالا نوشته شده و از همه خفن تر لایک کردن پست موزیکه که پایین سمت راست گذاشته شده بعلاوه تعداد نجومی (البته تو بیان 😂) 100 تا لایک جرر خب ولی خبر مهم خفن تر اینه که دوستان نه تنها میتونید پست اینجوری بزارید بلکه ..... میتونید زیرش چیز هم بنویسید و بقیه به اونم لایک بدن و نظر بدن عکس زیر رو ببینید :
پست موزیک قالب اول فرهان بعلاوه متن اضافی و به عبارتی یک موزیک پست کامل
خب همونطور که میبینید فوتر پست هم داره که خیلی خوشگل ترش میکنه 😍 و همینطور کامل تر . و البته بریم سراغ پلی لیست موزیک که توی ساید برا قالب قرار میگیره و تازه شما میتونید پست های موزیکی تون که تو بالا دیدینش رو هر کدوم که دوست داشتید بزارید تو ساید بار تا بقیه که میان بشنونش و کیف کنن 😍😋 خب بریم ببینیمش :
موزیک پلی لیست قالب اول فرهان
خب اینم از موزیک پلی لیست قالب اول همونطور که میبینید دکمه پلی + زمان آهنگ + کاور رو داره بدون جاوا اسکریپت 😍 ناگفته نماند اولین کسی که این کارا رو کرده منم 😍😋 ...
خب فرمتر ها تموم شد بریم سراغ ساید بار و امکانات داخلش 😍 یه کار خفن کردم که دیگه وباتون ساید بارش زیاد طولانی نشه 😍👍
بخش ساید بار قالب اول فرهان :
خب بخش ساید بار قالب رو تیکه به تیکه عکسشون رو میزارم و اگر نیازی به توضیح بود توضیح میدم اگرم نبود که فقط عکسشو میزارم :
بخش درباره من :
خب بخش درباره منش خیلی خوشگله 😍😋 خداییش ببینیدش :
بخش درباره من قالب اول فرهان
خب چیز تازه ای واسه توضیح نداره فقط اون دوتا دکمه پایین چت منظورم چت گفتینو یا هر چیز دیگه ای بوده مثلا صفحه چت بلاگتون رو بزارید 😍 یا اصن بزارید تزئینی باشه 😂👍 خوشگله خو 🥺🤦♂️ بریم بخش بعدی :
بخش آخرین کامنت های قالب :
خب این بخش هم نیازی به توضیح نداره فقط تصویرشو میزارم :
بخش آخرین کامنت های قالب اول فرهان
فقط این بخش یه انیمیشن خیلی خوشگل داره که خودتون رفتید توی وب پیشنمایش ببینید میتونید ببینیدش دیگه 😍
بخش های آخرین / محبوبترین / پر بازدید ترین / پربحثترین :
همه بخش هایی که گفته شده تو یه خط بالا تر این شکلی هستن ولی کار خفنی که کردم اینه که یه اکسس کی (کلید دسترسی) واسه هر بخش قرار دادم که اگر کسی خواست واسه هر کدوم استایل خاصی رو بنویسه و ادیت کنه به راحتی بتونه اینم بگم اکسس کی یه کلاسه که به تگ پدر داده شده تا بتونید تگ های فرزند رو سلکت کنید .. بخشی رو که مارک کردم بچه ها اگر چیزی از ساخت قالب نمیدونید گیج نشید اصلا واسه شما نیست اون بخش فقط واسه کسایی هست که از قالب ساختن چیزی میدونن .. :
بخش آخرین پست های قالب اول فرهان
بچه ها انیمیشن این بخش با انیمیشن بخش آخرین کامنت ها یکیه و اینم بگم که اون تصویر ها تصویر مطالب هستش همون تصویر شاخص 😍😋
بخش های آرشیو لینک ها و لینک های روزانه و آمار ابر برچسبی :
خب واسه اینا که بدترین بخش های یه وب هستن چون تعدادشون اینقدر بعضی اوقات زیاد میشه که ساید بار میشه عین بزرگراه آزادگان تهران (اشاره به طولانی بودن زیاد بزرگراه آزادگان تهران طولانی ترین بزرگراه تهرانه) خب منم اومدم کالپسشون کردم ینی عین منو کشوییشون کردم که با کلیک باز بشه ... گیف زیر رو ببینید :
بخش های آرشیو ، آمار ، لینک ها و لینک های روزانه و ابر برچسبی قالب اول فرهان
خب همونجور که میبینید دیگه اذیت نمیشید سر طولانی بودن ساید بار 😍 خیلی خفنه نه؟ 😍 خب بخش آموزش قالب رو بریم شروع کنیم این بخش بچه ها مهمه چون یه سری تنظیمات تو بیان به صورت پیشفرض فعال نیستن و شما باید فعالشون کنید 😍👍 پس اول تنظیم میکنیم وبمون رو بعدش پست گذاری با قالب رو میگم که خیلی سادست بعدش هم میریم قالب رو بندازیم رو وبمون 😍😘
آموزش قالب :
خب بریم سراغ آموزش قالب ، قالب آموزش خاصی نداره بچه ها ولی خب تنظیماتش خیلی مهمه گایز پس حتما باید همین کارایی که میگم رو بکنید ... خب بعد از مرحله تنظیمات هم میریم قالب رو میندازیم رو وبمون بعدشم در مورد این که چطور پست های خاص مثل چت پست و اینا رو بزاریم رو میگم خب اول بخش تنظیمات 😍
بخش تنظیمات قالب :
خب دوستان ببینید ما باید وبمون رو تنظیم کنیم یه سری چیز ها رو باید تیک بزنیم تا قالبمون درست کار کنه بتونیم از قابلیت هاش استفاده کنیم :خب پس اول میریم به این بخش از پنل مدیریت قالبمون :
:: پنل مدیریت قالب :: بخش تنظیمات ⚙ :: تنظیمات ساده
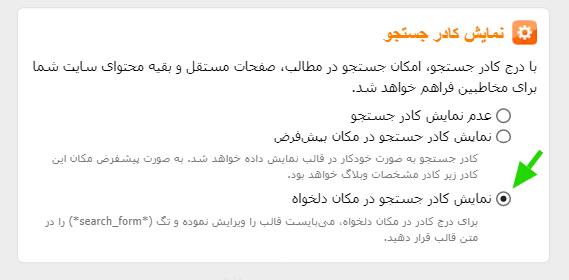
(دوستان باید بگم که اگر روی دکمه بالا کلیک کنید میرید به همونحا 😍👍) خب بعد از این که رفتید تنها کاری که باید اینجا بکنید اینه که تیک باکس سرچ رو روی نمایش کادر جستجو در مکان دلخواه بزنید مانند عکس زیر :
آموزش اضافه کردن قالب یک فرهان به وب
پس از این که این کار رو کردید حتما یادتون نره که از بالا سمت راست همین صفحه دکمه ذخیره رو بزنید تا ذخیره بشه 😍👍 خب بریم سراغ مرحله بعد :
در مرحله بعدی شما باید برید بازم به بخش تنظیمات منتها اینبار اینجایی که میگم برید به بخش :
:: پنل مدیریت :: تنظیمات ⚙ :: تنظیمات پیشرفته
دوستان برای آخرین بار میگم میتونید روی دکمه ها بزنید تا دقیق برید به همونجا واسه سهولت ... ولی خب مینویسم تا یاد بگیرید کجا میرید خب بعد از رفتن به این بخش باید چند تا کار خیلی خیلی خیلی مهم انجام بدیم کارایی که باید بکنیم ایناست :
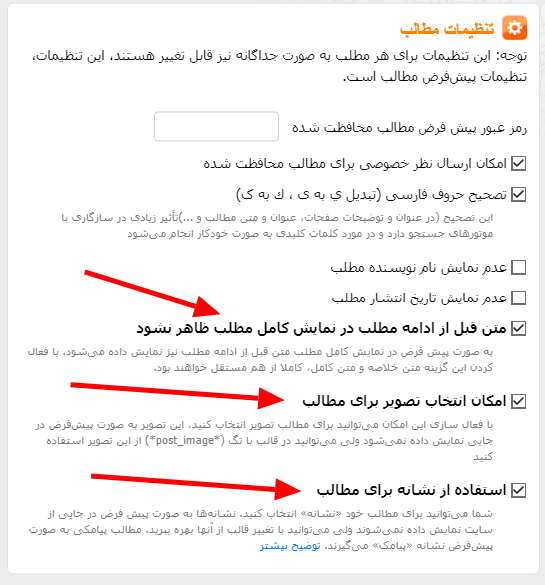
اول از همه در بخش تنظیمات مطالب که در همین صفحه هستش تیک سه گزینه رو که توی عکس زیر نشون دادم باید بزنید ببینید »
آموزش اضافه کردن قالب یک فرهان به وب
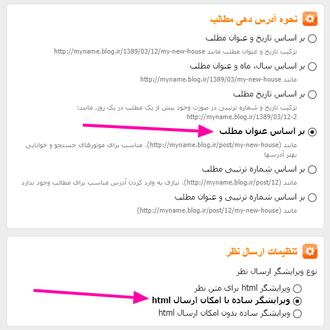
توجه کنید که زدن همه این بخش ها کاملا ضروریه 👍 خب در ادامه پس از این میریم برای زدن چند تا تیک دیگه توی همین صفحه 😍👍 بخش هایی که باید تیک بزنید تو تصویر زیر هستند :
آموزش اضافه کردن قالب یک فرهان به وب
خب بعد از تیک زدن این بخش ها میریم واسه سومین و آخرین کار مهممون توی همین صفحه و اونم اینه که بریم به بخشی که در ویدیو 1 دقیقه ای زیر میبینید:
آموزش اضافه کردن قالب یک فرهان به وب
خب توی ویدیو گفتم یه کلمه هست که باید بزاریدش اونجا این کلمه اینه :
farhan-music-list
پس از این که این کارا رو کردید فقط یکی دو قدم مونده که دیگه کارمون تموم شه خب حالا به این بخش برید :
:: پنل مدیریت :: تنظیمات ⚙ :: تنظیمات مرکز مدیریت
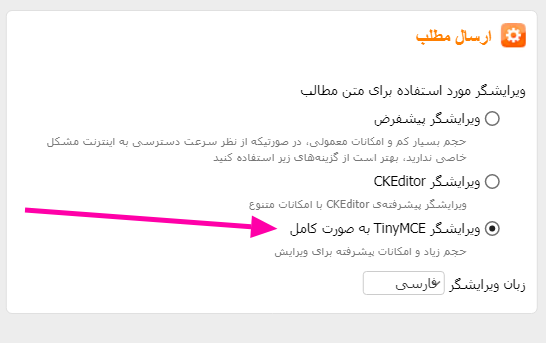
پس از رفتن به این بخش کافیه یه تیک بزنید و تموم بعدش دیگه میریم سراغ گذاشتن قالب رو وبمون و آموزش پست گذاری قالب خب وقتی به بخش بالا رفتی بازم میگم واسه آخرینِ آخرین بار میتونید روی بخش ها کلیک کنید و برید منتها واسه یاد بگیرید کجا دارید میرید مینویسم چون واسه قالبای بعدی هم همینجاها میریم بیشتر خب وقتی رفتید طبق تصویر زیر همین تیک رو بزنید تیک گزینه ویرایشگر tinymce »
آموزش اضافه کردن قالب یک فرهان به وب
خب تموم شد بخش تنظیمات حالا بریم قالب رو بندازیم رو وبمون .
آموزش گذاشتن کد های قالب روی وب :
خب قبل از انداختن قالب روی وب شما باید بدونید که این بخش فقط کپی و پیسته 😂 پس راحت باشید جر منتها یه سری بخش ها بود که ممکن بود شما واسش اذیت شید پس منم کاری کردم که اذیت نشید خب دوستان ببینید ... همین زیر یه فرم هست که واسه دکمه فالو و چت ازتون لینک میخواد که واسه دکمه فالو لینک بدون http:// میدید ینی اگر لینک وبتون https://farhanwd.blog.ir این باشه باید فقط بخش قرمز رنگش رو بنویسید توی بخشی که ازتون لینک فالو رو میخواد و واسه گفتینو هم باید لینک گفتینوتون رو کامل بزارید ... ولی اگر لینک گفتینو ندارید ... بزارید همون / که گذاشتم باشه ....
دوستان اینم از کد های قالب اگر احیانن نتونستید و مشکل داشتید با کد های بالا :