قالب شماره دو...
سلام دوستان به قالب شماره دو من خوش اومدید این قالب هم مثل تمامی قالب ها رایگانه منتها ویژگی های خیلی خفنش و نوگرایی در ساختش و بخش های جدیدش باعث میشه حتی خودم دوست داشته باشم یه وبسایت با این قالب بزنم 😍😋
خب در ادامه میخوام تمامی ویژگی های قالب رو بگم آموزشش رو بدم و هر چیز دیگه ای که نیازه به همین خاطر هم میخوام که واستون یه نقشه پست بزارم با زدن روی هر کدوم از عنوان ها توی نقشه پست میتونید برید مستقیما به همون بخش 😎
بستن نقشه پست باز کردن نقشه پست
مقدمه ای بر ویژگی های قالب شماره دو آموزش گذاشتن قالب روی وب آموزش گذاشتن دکمه فالو روی وب فایل های قالب
مقدمه ای بر ویژگی های قالب شماره دو :
خب برو بچ این قالب اول از همه بدون جاوا اسکریپته به عبارتی شما هیچ پولی نیاز نیست بدید ... خب در ادامه بگم که خب خیلی از بخش کلیک پذیرند و نیازی به جاوا اسکریپت واسه این کار نبوده ... در ادامه باید بگم که قالب دارای بخش های استوری و برچسب های آبی و موزیک پلی لیست هستش و خب در ادامه یک به یک بخش ها رو با هم بررسی میکنیم باید بگم که قالب یک قالب پرسنال یا همون شخصیه و کاملا شخصی سازی شده هست و شما میتونید صفر تا صدش رو تغییر بدید و ادیت کنید ... ادامه ماجرا اینه که دارای سیستم فست کامنتینگ یا همون کامنت دهی در صفحه اول هستش بدون این که فرد حتما بره به خوده پست ... خب علت این بخش چیه؟ فست کامنتینگ به شما این امکان رو میده که وبتون رو زمانی که میبندید کامنت پذیر کنید مثلا یه پست بزارید و برید .. اینجوری توی صفحه اول میتونند بقیه نظر واستون بزارن ... خب اینم یک جنبشه دیگه 😂 خب بریم تک تک بهتون بگم :
- بدون جاوا اسکریپت و کاملا رایگان
- دارای بخش استوری
- دارای بخش برچسب های آبی
- دارای بخش پلی لیست موزیک
- دارای انیمیش فید
- دارای فست کامنتینگ
- دارای کوتاه سازی ساید بار (دیگه ساید بارتون مثل اتوبان آزادگان تهران نیست)
- دارای ساین صفحات (امضا)
- بخش فرم کامنت مشکلاتش حل شده
- ویدیو ها مشکلاتشون حل شده
- موزیک رنگی
- بخش دیتیل پست و صفحات
- از عکس در این وبلاگ خیلی کم استفاده شده ... حتی برای بخش سرچ هم من واستون آیکون گذاشتم که سرعت وب بالا تر بره ...
- دکمه فالو برای کال تو اکشن در جاهای مختلف که به صورت داینمیک ساخته میشه
- چک باکس های رنگ بندی شده
- استفاده از دو فونت یکی برای فارسی یکی برای انگلیسی
- تمامی بخش های قالب از فونت واحد استفاده میکنند به عبارتی دیگه وبتون فونت زشت تاهما روش نیست
- طراحی صفحات این قالب اینقدر منحصر به فرده که میشه تصاویر رو بدون فاصله گذاشت که این خیلی زیبا ترش میکنه
- پست های استوری در صفحه اول و بدون ریفرش شدن صفحه باز میشن
- پست های موزیک لیست با حالت کاملا متفاوتی ساخته شدن و شما فقط با پست گذاشتن میتونید موزیک لیستاتون رو بزارید
- کامنت ها به صورت چت ساخته شدن بعلاوه بک گراند خرسی *البته خودتون میتونید تغییرش بدید*
خب از اونجایی که هر ویژگی نیاز به توضیح داره من دیگه توضیحات رو ننوشتم چون خیلی زیاد میشد به نوشتن به همین خاطر با ویس میگم :
آموزش گذاشتن قالب
خب بروبچ اینجا آموزش گذاشتن قالب روی وبمون رو بهتون میدم همینطور فعال کردن بخش های مربوطه :
آموزش نصب قالب روی وب
خب اول از همه از پایین همین مقاله یکی از پکیج ها رو دانلود کنید اگر میخواید ریسپانسیو باشه ریسپانسیو رو دان کنید ینی فایل های ریسپانسیو رو و اگر میخواید غیر ریسپانسیو باشه غیر ریسپانسیوا رو بعد از کن کد اچ تی ام ال رو اینجا کپی پیست کنید :
:: پنل مدیریت :: قالب 🧩 :: ویرایش ساختار قالب فعلی
و کد سی اس اس رو هم اینجا کپی پیست کنید :
:: پنل مدیریت :: قالب 🧩 :: ویرایش CSS قالب فعلی
خب پس از انجام دادن مرحله بالا حالا باید بریم به تنظیمات وبمون تا بخش هایی رو توی وبمون تنظیم کنیم اول به این بخش میریم :
:: پنل مدیریت :: تنظیمات ⚙ :: تنظیمات ساده
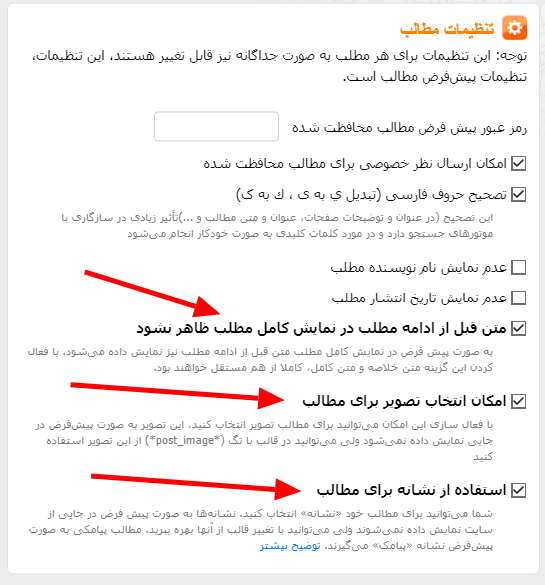
خب پس از رفتن به اینجا باید تیک گزینه های زیر رو بزنید :
آموزش اضافه کردن قالب دو فرهان به وب
بعد از این مرحله به بخش تنظیمات پیشرفته میریم ینی اینجا :
:: پنل مدیریت :: تنظیمات ⚙ :: تنظیمات پیشرفته
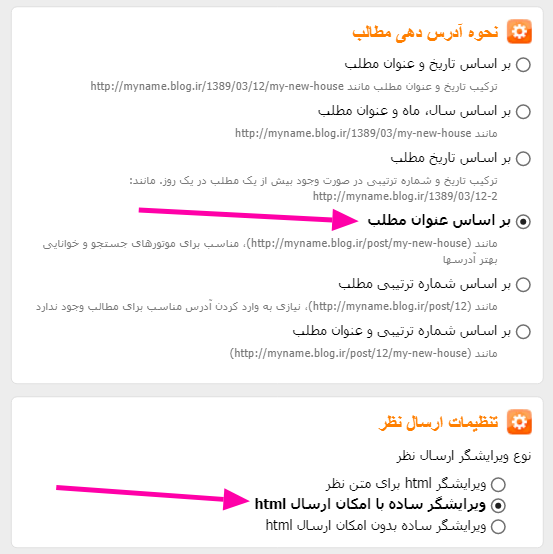
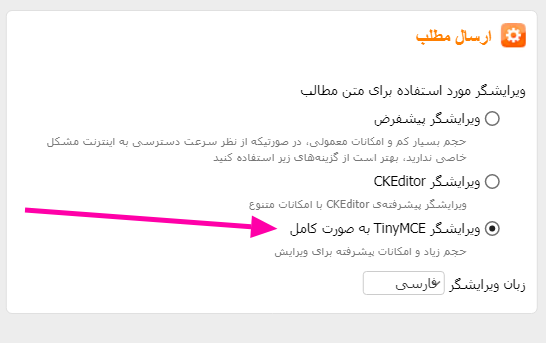
خب حالا باید این کارا رو انجام بدیم اول از همه تیک بخش هایی رو که مشخص کردم حتما حتما بزنید :
آموزش اضافه کردن قالب دو فرهان به وب
نکته خیلی مهم : 🔥🔥🔥 حتما توجه کنید لطفا در عکس بالا تیک گذینه اول ینی متن قبل از ادامه مطلب در نمایش کامل مطلب ظاهر نشود رو نزنید
آموزش اضافه کردن قالب دو فرهان به وب
خب پس از زدن تیک های این بخش باید الان بخش استوری ، موزیک لیست ، برچسب های آبی رو به وبمون معرفی کنیم پس باید طبق ویدیو زیر کار کنیم:
خب فقط نام نشانه های لاتینی که در ویدیو هست رو بهتون بگم :
farhan-music-list
farhan-stories
farhan-blue-tags
خب در ادامه میریم که به بخش تنظیمات مرکز مدیریت بریم (*این بخش یه جاش اختیاری خواستید انجام ندید ولی واسه ویدیو گذاشتن و آهنگ گذاشتن بهترین قسمت همینجاست پس پیشنهادم اینه که انجام بدید 100 % تا خیلی راحت تر پست بزارید*) کافیه به این بخش برید :
:: پنل مدیریت :: تنظیمات ⚙ :: تنظیمات مرکز مدیریت
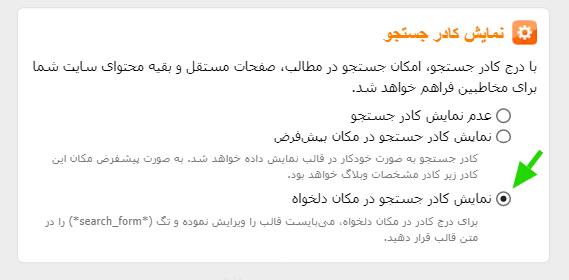
خب پس از رفتن به اینجا کافیه تیک این گزینه رو بزنید:
آموزش اضافه کردن قالب دو فرهان به وب
خب حالا بریم سراغ مرحله بعدی.
گذاشتن دکمه فالو در قالب
خب اول از همه این لینک رو کپی کنید :
https://blog.ir/panel/-/followed_blogs?follow=farhanwd.blog.ir
جای کلمه قرمز نام وب خود رو بنویسید ینی مثلا الان وب من https:// farhanwd.blog.ir هست پس فقط farhanwd رو باید بنویسم اگر مثلا وبتون اسمش اینه :
ali.blog.ir فقط ali رو بنویسید خب پس از این که این کار رو کردید کپیش کنید .
پس از کپی کردن لینک فالو وبلاگتون کافیه به اینجا از پنل مدیریت وبتون برید :
:: پنل مدیریت :: انتشار 🔼 :: صفحات مستقل و منو ساز
خب پس از رفتن به بخش فوق کافیه این کارایی که توی عکس زیر گفتم رو بکنید :
آموزش گذاشتن دکمه فالو در قالب شماره 2
خب همونطور که در تصویر بالا گفته شده باید روی دکمه ایجاد پیوند جدید کلیک کنید پس از آن یک بخش واستون باز میشه که به شکل زیر هستش کارایی که گفتم رو بکنید :
آموزش گذاشتن دکمه فالو در قالب شماره دو
خب در بخش آدرس پیوند در تصویر بالا همون لینکی که کمی بالاتر بهتون گفته بودم کپی کنید رو بزارید و در بخش عنوان هم نام دکمه فالو که میتونه هر چیزی باشه ولی ترجیحا Follow Me قشنگ ترش میکنه . پس از این کار دکمه تایید رو بزنید و خب الان تبریک میگم شما قالب خودتون رو نصب کردید فقط چند تا نکته در مورد ادیت و نحوه پست گذاری میمونه که توی ویدیو زیر میتونید ببینید:
خب دوستان آموزش قالب تموم شد اینم از کد هاش فقط اینم بگم که واسه گذاشتن تصویر شاخص هر صفحه یا پیج از کد زیر استفاده کنید تا مثل تصویر شاخص بشه :
خب برای استفاده از کد زیر کافیه تصویرتون رو جای لینک تصویر بگذارید و اون رو توی صفحه ای که دارید پیج یا صفحه بیانتون مینویسید بزارید تا عکس هایی که توی صفحات وبتون دارید به صورت تصویر شاخص در بیاد این کد رو باید تو منبع همونجا که کدای آهنگا بود بهتون میدادم میرفتید کد رو میزاشتید این رو بزارید همونجا تاکید میکنم این کد فقط برای صفحاته وب هست و اگر نخواستید از تصویر تو صفحات وب استفاده کنید و میخواستید به صورت عادی باشه میتونید ازش استفاده نکنید 💖
<p style="margin:0 !important;">
<img src="لینک تصویر خود را بگذارید" alt="image" title="image">
</p>
بخش دانلود فایل ها :
دانلود فایل های ریسپانسیو :
دانلود فایل های غیر ریسپانسیو :